Microsoft anunció recientemente en su blog que había alcanzado el hito de pasar el test Acid2 en el desarrollo de Internet Explorer 8.
Esto significa que Microsoft está tomando conciencia del terreno que estaba perdiendo en la batalla de los navegadores web, y que está tratando de competir por más que no entre entre los primeros puestos (el primer navegador en pasar el test Acid2 fue Safari en octubre de 2005, y el último antes de IE8 fue Firefox 3.0).
Por supuesto que esto no significa que IE8 haya solucionado todos sus caprichos así como tampoco sus problemas con floats, fuga de memoria (memory leaks), baja performance, etc., pero al menos es un comienzo.
jueves, 20 de diciembre de 2007
Internet Explorer 8 pasa el test Acid2
Publicado por
Juan Pablo Brocca
en
19:38
2
comentarios
![]()
Etiquetas: webstandards
jueves, 13 de diciembre de 2007
Selectores CSS 2.1, Parte 1
Traducción al español del artículo en www.456bereastreet.com
, escrito por Roger Johansson
Una de las primeras cosas que aprendes cuando comienzas con CSS son los selectores.
Los selectores son obviamente una parte fundamental de las CSS, pero son pocos los
desarrolladores que los utilizan a su capacidad máxima. Si bien puedes hacer mucho con solamente con los selectores de tipo, ID y clase, hay muchos más.
Aprender cómo usar el rango completo de selectores disponibles en CSS 2.1 ciertamente puede ayudarte a mantener tu HTML mucho más limpio. Te permitirá minimizar el uso innecesario del atributo class y la necesidad de agregar elementos div y span extraños al código de tu página. Suena bien, no?
Entonces, ¿por qué no se usa completamente todo el rango de selectores? La razón más importante ha sido el insuficiente soporte de Internet Explorer hasta e inicluso la versión 6. Todos los demás recientes navegadores soportan la mayoría o todos los selectores CSS 2.1. Ten presente esto antes de correr a usar todo lo que se describe en estas series.
Como hay tantos selectores CSS, un solo artículo explicándolos todos sería muy largo. Para hacer la información más sencilla de digerir Roger Johannson los ha dividido en tres partes:
- Parte 1, este artículo, explica las bases de selectores además del universal, el tipo, id, y los selectores de clases.
- Parte 2 es acerca de los combinadores, selectores combinados, agrupamiento, y selectores de atributo.
- Parte 3 será toda acerca de pseudo-clases y pseudo-elementos.
Se postearán los artículos periódicamente y se vincularán a las demás partes a medida que son publicadas. Muy bien entonces. Comencemos.
Las bases de selectores
Al comienzo las cosas más básicas. Un selector CSS está hecho de un patrón que es hecho coincidir contra todos los elementos del árbol del documento. Cuando todas las condiciones en el patrón son verdaderas, el selector coincide y las declaraciones dentro de la regla son aplicadas al elemento o al elemento que coincide. Considera esta sencilla regla CSS:
p { color:#f00; }El selector es la parte de la regla CSS que viene antes de la llave de apertura, “{“. El selector aquí es p, que encontrará todos los elementos p en el documento y hace cualquier texto que contenga rojo. Muy básico.
Descripción del Selector
Ok, eso fue un ejemplo realmente simple. Vamos a describir más tarde todos los otros selectores, y ahí las cosas se van a volver un poco más complicadas. Antes que eso sin embargo, he aquí una descripción de la sintaxis para todos los selectores CSS 2.1 (basados en la tabla en CSS 2.1, 5.1 Coincidencia de patrones):
| Selector type | Patrón | Descripción |
|---|---|---|
| Universal | * | Encuentra cualquier elemento. |
| Tipo | E | Encuentra cualquier elemento E. |
| Clase | .info | Encuentra cualquier elemento cuyo atributo class contiene el valor info. |
| ID | #footer | Encuentra cualquier elemento con un id igual a footer. |
| Descendiente | E F | Encuentra cualquier elemento F que es un descendiente de un elemento E. |
| Hijo | E > F | Encuentra cualquier elemento F que es un hijo de un elemento E. |
| Adyacente | E + F | Encuentra cualquier elemento F inmediatamente precedido por un elemento hermano E. |
| Atributo | E[att] | Encuentra cualquier elemento E que tiene un atributo att , a pesar de su valor. |
| Atributo | E[att=val] | Encuentra cualquier elemento E que tiene un atributo att cuyo valor de atributo es exactamente igual a val. |
| Atributo | E[att~=val] | Encuentra cualquier elemento E cuyo atributo valor att es una lista de valores separados por espacios, uno de los cuales es exactamente igual a val. |
| Atributo | E[att|=val] | Encuentra cualquier elemento E cuyo atributo att tiene una lista de valores comenzando por val separada por guión. |
| La pseudo-clase :first-child | E:first-child | Encuentra el elemento E cuando E es el primer hijo de su padre. |
| Las pseudo-clases link | E:link E:visited | Encuentra links no visitados aún (:link) ó aquellos ya visitados (:visited). |
| Las pseudo-clases dinámicas | E:active E:hover E:focus | Encuentra E durante ciertas acciones del usuario. |
| La pseudo-clase :language | E:lang(c) | Encuentra elementos del type E que estan en el lenguaje c. |
| El pseudo-elemento :first-line | E:first-line | Encuentra los contenidos de la primera linea formateada del elemento E. |
| El pseudo-elemento :first-letter | E:first-letter | Encuentra la primera letra de un elemento E. |
| Las pseudo-elementos :before y :after | E:before E:after | Usado para insertar contenido generado antes o después del contenido de un elemento. |
Explicaremos más adelante cada uno de estos tipos de selectores con más detalle en este artículo de dos partes, así que mantente leyendo. Unos pocos términos usados en esa tabla en el resto de este artículo tal vez necesite alguna aclaración:
- Descendiente
- Un elemento que es el hijo, nieto ó descendiente tardío de un elemento en el árbol del documento.
- Ancestro
- Un elemento que es el padre, abuelo o ancestro anterior de un elemento en el árbol del documento.
- Hijo
- El descendiente directo de un elemento. Ningún otro elemento debe venir entre los dos en el árbol del documento.
- Padre
- El ancestro directo de un elemento. Ningún otro elemento debe venir entre los dos en el árbol del documento.
- Hermano
- Un elemento que tiene el mismo padre que el elemento actual.
Selectores simples y combinados
Existen dos categorías básicas de selectores: simples y combinados.
Un selector simple consiste de tanto un selector de tipo o el selector universal seguido de cero o más selectores de atributos, selectores de ID, o pseudo-clases. La siguiente regla contiene un ejemplo de un selector simple:
p.info { background:#ff0; }Un selector combinado(a veces llamado selector contextual) consiste de dos o más selectores separados por un combinador. Este es un ejemplo muy simple de un selector combinado:
div p { font-weight:bold; }El código anterior aplicará a todos los elementos p que son descendientes del elemento div.
Un pseudo-elemento puede puede ser adjuntado a un selector. En un selector combinado, un pseudo-elemento puede ser solo adjuntado al último selector simple.
Detalles acerca de selectores combinados, combinadores, y pseudo-elementos pueden ser encontrados en la Parte 2 y Parte 3 en esta serie.
El selector universal
El selector universal es representado por un asterisco, "*", y encuentra todos los elementos en el documento. Es bastante raro verlo en una CSS, pero el selector universal es actualmente bastante utilizado con selectores de clase y de Id. Si el selector universal no es el único componente de un selector simple, entonces el "*" podría omitirse:
.myclass es equivalente a *.myclass#myid es equivalente a *#myidUn uso para el selector universal que se ha vuelto bastante popular es usarlo para establecer los margenes y "paddings" de todos los elementos a cero:
* { margin:0; padding:0; }Esto es a veces referido como el Global White Space Reset.
Selectores de tipo
Un selector de tipo encuentra cada instancia de un tipo particular de elemento. La siguiente regla encuentra todos los elementos párrafo en el documento y establece su tamaño de fuente a 2em:
p { font-size:2em; }El selector de clase
El selector de clase es representado por un ".", y apunta a elementos basados en el valor de su atributo class. La siguiente regla aplicará a todo elemento p con una clase de nombre "info":
p.info { background:#ff0; }Es posible asignar múltiples nombres de clase a un elemento - el atributo class puede tener una lista de nombres de clase separadas por espacios. Los selectores de clase pueden entonces ser usados para apuntar a elementos que tengan varios nombres de clase. Esta regla encontrará los elementos p que tengan ambas "info" y "error" en su lista de nombres de clase:
p.info.error { color:#900; font-weight:bold; }El tipo de elemento no tiene que ser especificado. Dejarlo es lo mismo que usar un selector universal en lugar de un selector de tipo. Esta regla encontrará todos los elementos con un nombre de clase "info" más allá de su tipo:
.info { background:#ff0; }El selector de ID
El selector de ID es representado por un numeral, "#", y apunta a elementos basados en el valor de su atributo id. Esta regla aplicará a un elemento cuyo id es "info", más allá de cual tipo de elemento sea:
#info { background:#ff0; }Si además se especifica el tipo de elemento, la regla solamente aplicará a los elementos de ese tipo:
p#info { background:#ff0; }Es importante recordar que los selectores de ID tienen mayor especificidad que los selectores de clase, y que un valor de Id debe ser único dentro de un documento. Por lo tanto un selector de ID puede solo aplicar a un único elemento en un documento.
Continuará…
Ok, eso es todo para la Parte 1 de esta serie de artículos.
Publicado por
Juan Pablo Brocca
en
20:23
0
comentarios
![]()
Etiquetas: css
viernes, 7 de diciembre de 2007
Vista previa de HTML 5.0
Viendo el excelente sitio A List Apart me entero de esto que a más de uno le causará alegría:
ya existe una vista preliminar de HTML 5.0
HTML 5 introduce e incrementa un amplio rango de nuevas características incluyendo controles de formulario, APIs, multimedia, estructura, y semántica.
El trabajo en la especificación comenzó en 2004 y aún queda mucho camino por recorrer, pero, ya se ven ciertas cosas que prometen, aunque, cabe aclarar que como aún dista por terminarse dicha especificación, las cosas que se mencionan en este artículo bien podrían cambiar a futuro.
Estructura
Todos hemos padecido los problemas en cuanto a crear estructuras en nuestras páginas, teniendo que muchas veces recurrir a los famosos
<div>.Muchas veces nuestras páginas terminan teniendo una cantidad considerable de "divs" con los atributos "class" para dar estilo (y por qué no, intentar describir un poco más que es a lo que se refieren).
He aquí un ejemplo del artículo en ALA:

Lo que se está manejando en HTML 5.0:

¡Qué bueno poder irse despidiendo de tanto div y tener un código que describa semánticamente cada una de esas secciones! :)
Video and Audio
HTML 5.0 proveerá más facilidad a la hora de colocar nuestros archivos multimedia en nuestras páginas.
Para ello se viene manejando la posibilidad de embeber video de la siguiente manera:
<video src="video.ogv" controls="" poster="poster.jpg" width="320" height="240">
<a href="http://www.blogger.com/video.ogv">Download movie</a>
</video>
y audio de esta forma:
<audio src="music.oga" controls="">
<a href="http://www.blogger.com/music.oga">Download song</a>
</audio>
Bastante sencillo ¿no?
La idea es que el browser brinde una GUI que permita controlar el contenido.
Para profundizar más acerca de video y audio en HTML 5.0, puedes ver el bosquejo de la especificación de HTML 5.0 para audio y video.
Publicado por
Juan Pablo Brocca
en
19:56
0
comentarios
![]()
Etiquetas: diseño web, html5.0, websemántica, webstandards, xhtml
jueves, 6 de diciembre de 2007
Reduciendo el tamaño de tus páginas web
Más de una vez me ha sucedido tener que optimizar un sitio hecho por terceros (e incluso uno propio).
Gracias a mootools (aunque ya conocía packer de Dean Edwards) me enteré del concepto de "minimizar" (lo cual consiste en eliminar los espacios en blanco innecesarios, así como remover los comentarios dejados por el desarrollador) un archivo de javascript. Esto por sencillo que pueda sonar es realmente muy útil, ya que efectivamente se logra reducir el tamaño en bytes de nuestros archivos.
Las mentes siniestras como la mía :) comenzaron a hilvanar toda clase de formas en las cuales "exprimir" cada bit en los archivos (html, php, js, css).
La mejor forma que vengo manejando hasta el momento es trabajar con una carpeta en la cual tenemos todos nuestros archivos "fuente" prolijamente indentados y comentados, sin escatimar en los espacios en blanco que contribuyan a la legibilidad del código.
Esta es la carpeta que contiene (digamoslo así) los archivos "legibles por humanos".
A la hora de publicar nuestros archivos en internet, nos valdremos de aplicaciones que nos permitirán remover todo aquella información que le es innecesaria al servidor.
Sin duda que suena tedioso, ¿no? :)
Bueno, acá es donde viene la magia del SVN...usamos un "hook" el cual ejecutará nuestras aplicaciones sobre nuestros archivos "exprimiéndolos" y luego los publicará en el servidor. ¿Suena mejor, no?
De esta forma contamos con nuestra versión "human friendly" y la versión publicada "server friendly".
Lo que no he mencionado aún son las dichosas aplicaciones, así que aquí van:
- JsMin
Esta aplicación minimiza archivos javascript - YUI Compressor
Esta aplicación minimiza archivos javascript - HTMLTidy
Esta aplicación no solo optimiza el código sino que además lo ordena y corrige código inválido. - CSSTidy
Esta aplicación optimiza el código de la css reescribiendo aquellas cosas redundantes y borrando espacios innecesarios. - OptiPNG
Esta aplicación recomprime imágenes a un tamaño menor.
Publicado por
Juan Pablo Brocca
en
22:27
0
comentarios
![]()
Etiquetas: aplicaciones, css, diseño web, javascript, recursos gratuitos
martes, 4 de diciembre de 2007
Forzar IE a mostrar transparencia alpha en PNGs
Bastante sabido es de los problemas de IE a la hora de lidiar con la transparencia alpha de los archivos PNG.
Sucede que hasta la versión 6 de IE, el navegador no era capaz de mostrar correctamente la transparencia, mostrando un frustrante fondo de color gris en su lugar.
La solución recae en la utilización del famoso filtro AlphaImageLoader.
Veamos un ejemplo de la declaración de estilos en una CSS de lo que entienden los navegadores como la gente:
#logo_transparente{
background:url('png_transparente.png'); width:150px; height:55px;
}
Si viéramos la página que incluye a la CSS en IE tendríamos el mencionado problema, por lo que la solución es declarar en la stylesheet exclusiva para IE lo siguiente.
/* ESTO ES LA VERSIÓN PARA IE */
#logo_transparente{
background:none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='png_transparente', sizingMethod='scale');
}
Listo! De forma sencilla hemos sobreescrito el estilo de nuestra CSS principal para que nuestro querido IE entienda lo que queremos hacer: un PNG transparente!
Publicado por
Juan Pablo Brocca
en
20:32
0
comentarios
![]()
Etiquetas: alpha, crossbrowser, css, ie
Iconos para tu escritorio o páginas web
![]()
Bueno una vez más aquí varios iconos gratuitos para ser usados en tu escritorio o en tus páginas web.
La calidad es realmente buena, no se apresuren a prejuzgar (por el hecho de que sean gratuitos no significa que sean malos)
Publicado por
Juan Pablo Brocca
en
18:40
0
comentarios
![]()
Etiquetas: iconos, recursos gratuitos
viernes, 30 de noviembre de 2007
Formas abreviadas de notación Javascript
Es un hecho: existen varios mitos y leyendas acerca de las capacidades de Javascript.
Ha sido un lenguaje bastante "bastardeado" por los programadores que vienen de otros "mundos". Esto ha provocado (además de toda clase de objeciones y prejuicios frente a su uso) toda clase de mitos y leyendas (también urbanas).
Me ha pasado más de una vez de explicarle a un programador "server-side" las cosas que se pueden hacer con javascript y he obtenido el famoso "ohhhhh...no sabía que se podía hacer eso con Javascript" o bien el clásico "ohhhhh...no sabía que era tan potente!".
Sin ir más lejos ayer en el trabajo estuve con un compañero explicándole como utilizar JSON para comunicarse en forma "liviana" con el servidor, y en un momento fue increíble ver su regocijo frente a las beldades de utilizarlo.
¿Por qué tanto preámbulo?, bueno, es que recientemente me he topado con un artículo escrito por Chris Heilmann en el que resume claramente las notaciones abreviadas de Javascript
Así que a continuación intentaré transcribir dicho artículo:
Notación abreviada de Arrays
¿Quién no ha visto cosas como estas?
var links = new Array();
links[0] = 'http://cuteoverload.com';
links[1] = 'http://icanhascheezburger.com';
links[2] = 'http://pencilsatdawn.wordpress.com';
links[3] = 'http://apelad.blogspot.com';
Esto es bastante entreverado (hay que repetir el nombre del array para cada elemento). Al cambiar el órden de de un elemento hay que cambiar también el número, lo cual no es necesario ya que el número se coloca automáticamente. Tan solo basta con usar "[]":
var links = [
'http://cuteoverload.com',
'http://icanhascheezburger.com',
'http://pencilsatdawn.wordpress.com',
'http://apelad.blogspot.com' // <-- este es el último y NO LLEVA COMA!
];
Esto es mucho más obvio desde un punto de vista visual. La indentación hace más sencillo "espiar" donde comienza y finaliza el array.
Cada elemento debe ser separado por una coma, pero teniendo la precaución de no dejar coma al final. De este modo pueden anidarse arrays:
var links = [
'http://cuteoverload.com',
'http://icanhascheezburger.com',
[100,200,20,'foo'],
'http://pencilsatdawn.wordpress.com',
'http://apelad.blogspot.com' // <-- este es el último y NO LLEVA COMA!
];
NOTA: He aquí otro truco: para agregar un nuevo elemento a los arrays puede usarse tanto el método
push() ó la propiedad length:links.push('http://dailypuppy.com');
links[links.length] = 'http://bigeyedeer.wordpress.com';
¿Arrays asociativos?
Otro mito (del cual fui partícipe lo confieso)que perdura es que Javascript permite crear "arrays asociativos", con lo cual no solo se permite numerar los elementos sino darles nombres! A continuación un ejemplo:
var links = new Array();
links['Cute Overload'] = 'http://cuteoverload.com';
links['I can has cheeseburger'] = 'http://icanhascheezburger.com';
links['Pencils at dawn'] = 'http://pencilsatdawn.wordpress.com';
links['Hobotopia'] = 'http://apelad.blogspot.com';
Esto es en realidad una forma de crear un objecto no un array
¿Quieres una prueba? – Haz un
alert(typeof links) o bien alert(links[1]).Declaraciones simples if-else – pregunta y define con la notación ternaria
Es posible abreviar declaraciones simples if dramaticamente. Ejemplo:
var YUIguy;
if(city === ‘London’){
YUIguy = ‘Chris’;
} else {
YUIguy = ‘Eric’;
};
Nuevamente, mucha repetición. La notación ternaria soluciona el problema:
var YUIguy = city === ‘London’ ? ‘Chris’ : ‘Eric’;Muchos signos de igual...tal vez algunos paréntesis lo harían más claro:
var YUIguy = (city === ‘London’) ? ‘Chris’ : ‘Eric’;¿Qué sucede aquí? Defines la variable
YUIguy y le asignas un valor. Luego viene la declaración, en este caso una comparación de la variable city y si esta es igual a la string London (=== compara para ambos el valor y el tipo, mucho más seguro que ==).Entonces preguntas si es verdadero o no usando el signo de interrogación.
La opción a la izquierda de los dos puntos (:) es la respuesta a la pregunta cuando se alcanza la condición y la opción a la derecha de los dos puntos (:) es la respuesta cuando no se alcanza la condición. Cualquier condición que puede ser verdadera o falsa puede ir dentro de paréntesis.
var direction = (x < max) ? 'left' : 'right';
Valores por defecto
Esta si que es buena, y creo que no mucha gente la conoce. También reconozco que cuando lo vi por primera vez (gracias a Nico Sanguinetti aka "Foca") quedé gratamente sorprendido :)
Damas y caballeros con Uds. el operador por defecto "double pipe (||)". Este es terriblemente útil cuando nos queremos asegurar que algo se setea con un valor por defecto. El siguiente ejemplo es algo que no debería mostrarse más:
var section = document.getElementById('special');
if(!section){
section = document.getElementById('main');
}
Nuevamente, repetición innecesaria, ya que lo mismo puede escribirse:
var section = document.getElementById('special') || document.getElementById('main');
Si lo primero no está definido, lo segundo se asigna como valor a la sección.
Bueno, ahora si que no hay excusas para programar en javascript en forma más prolija ;)
Publicado por
Juan Pablo Brocca
en
10:37
2
comentarios
![]()
Etiquetas: javascript
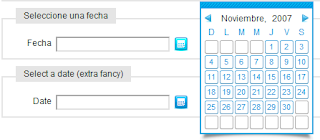
Calendar : Una clase de calendarios para Mootools

Recientemente Aeron Glemann publicó la clase "Calendar" que agrega en forma sencilla, accesible y "degradable" date-pickers o calendarios a formularios.
El autor ha puesto el foco en la accesibilidad y usabilidad de la clase, con el fin de mejorar la experiencia de usuario.
A continuación las características que posee:
- XHTML semántico y "estilizable"
- Restricciones de futuro/pasado
- Uso altamente configrable de tags input and select
- Suporte multi-calendario
- Opciones variables de navegación
- Formato de fecha multi-idioma y con la misma sintaxis que la función date en PHP
Publicado por
Juan Pablo Brocca
en
10:12
0
comentarios
![]()
miércoles, 28 de noviembre de 2007
Múltiples versiones de Internet Explorer a la vez
Recientemente me he topado con la necesidad de tener varias versiones de Internet Explorer corriendo a la vez.
Sucede que no era tan sencillo lograr esto como lo es ahora gracias a Multiple IE
Este software permite de forma más que sencilla correr un instalador que nos permitirá instalar aquellas versiones de Internet Explorer que nos interesen en particular para testear. La lista comprende:
- IE 3.0
- IE 4.0
- IE 5.0
- IE 5.5
- IE 6.0

NOTA: El instalador está hecho para Windows XP.
Cómo diría el amigo "Kike" Echevarría:
"Sencillamente notable"
Aquí les dejo el enlace para descargar Multiple IE.
Saludos y que lo disfruten!
Publicado por
Juan Pablo Brocca
en
19:22
0
comentarios
![]()
Etiquetas: ie, recursos gratuitos
martes, 27 de noviembre de 2007
Iconos de banderas del mundo
Bueno, acá va otro link que sin dudas en algún momento alguien va a tener necesidad de usar.
Se trata de la página de la página de iconos de famfamfam en la cual hay disponible para ser utilizado en forma gratuita un zip con todas las banderas del mundo creadas como iconos
Saludos y que les sean útiles!
Publicado por
Juan Pablo Brocca
en
21:12
0
comentarios
![]()
Etiquetas: iconos, recursos gratuitos
HTML Validator: extensión para validar (x)html
Salud gente!
Aquí les dejo una verdadera joyita, una extensión que entre otras cosas permite:
- Validar nuestro documento (x)html
- Permite validar documentos locales en nuestro equipo o bien documentos publicados en un servidor
- Permite establecer el validador contra el cual validar nuestro docuemento
- Permite ver los errores y brinda feedback al respecto

Pueden descargar html validator para firefox o ver la página de Marc Gueury
Ahora si, después de esto no hay más excusas para no tener un docuemento valido!
Que la disfruten!
Publicado por
Juan Pablo Brocca
en
20:51
0
comentarios
![]()
Etiquetas: extensiones de firefox, recursos gratuitos
domingo, 18 de noviembre de 2007
Lista de tags soportados por XHTML
Bueno, nada nuevo por aquí pero siempre sirve tener a mano una referencia con todas las etiquetas soportadas por XHTML:
http://www.w3schools.com/tags/default.asp
- <!--...-->
- Define un comentario en el documento
- <!DOCTYPE>
- Define el tipo de documento
- <a>
- Define un ancla (hiperv&ícute;nculo)
- <acronym>
- Define un acrónimo en el documento
- <address>
- Define una dirección en el documento
- <area>
- Define un área dentro de un mapa de imagen del documento
- <applet>
- Deprecado. Define an applet
- <area>
- Define un área dentro de un mapa de imagen
- <b>
- Define texto en negrita
- <base>
- Define una URL base para todos los links en una página
- <basefont>
- Deprecado. Define una fuente base
- <bdo>
- Define la dirección del texto a mostrar
- <big>
- Define un texto grande
- <blockquote>
- Define una cita extensa
- <body>
- Define el elemento body (cuerpo) del documento
- <br>
- Inserta un solo salto de línea
- <button>
- Define un botón pulsable
- <caption>
- Define título para una tabla
- <center>
- Deprecado. Define texto centrado
- <cite>
- Define una cita
- <code>
- Define texto de código de computadora
- <col>
- Define atributos para columnas de tablas
- <colgroup>
- Define grupos de columnas de una tabla
- <dd>
- Define una descripción de definición
- <del>
- Define texto borrado
- <dir>
- Deprecado. Define una lista de directorio
- <div>
- Define una división/sección en un documento
- <dfn>
- Define un término de definición
- <dl>
- Define una lista de definición
- <dt>
- Define un término de definición
- <em>
- Define texto acentuado
- <fieldset>
- Define un fieldset (caja que agrupa elementos de un formulario)
- <font>
- Deprecado. Define fuente, tamaño y color para un texto
- <form>
- Define un formulario
- <frame>
- Define una sub ventana (un marco)
- <frameset>
- Define un conjunto de marcos
- <h1> to <h6>
- Define encabezados del 1 al 6 para el documento
- <head>
- Define información acerca del documento
- <hr>
- Define una línea horizontal
- <html>
- Define un documento html
- <i>
- Define texto en itálica
- <iframe>
- Define una sub ventana dentro de la actual (es un marco)
- <img>
- Define una imagen
- <input>
- Define un campo de ingreso (utilizado en formularios)
- <ins>
- Define texto insertado
- <isindex>
- Deprecado. Define un campo de una sola línea
- <kbd>
- Define texto de teclado
- <label>
- Define una etiqueta para un controle de formulario
- <legend>
- Define un título para un fieldset
- <li>
- Define un elemento de una lista
- <link>
- Define una referencia a un recurso
- <map>
- Define un mapa de imagen
- <menu>
- Deprecado. Define un menu
- <meta>
- Define meta información
- <noframes>
- Define una sección noframe
- <noscript>
- Define una sección noscript
- <object>
- Define un objeto embebido
- <ol>
- Define una lista ordenada
- <optgroup>
- Define un grupo de options
- <option>
- Define una opción en una lista de opciones (combo)
- <p>
- Define un párrafo
- <param>
- Define un parámetro para un objeto
- <pre>
- Define texto pre-formateado
- <q>
- Define una pequeña cita
- <s>
- Deprecado. Define texto tachado
- <samp>
- Define código de computadora de ejemplo
- <script>
- Define un script
- <select>
- Define una lista seleccionable
- <small>
- Define texto pequeño
- <span>
- Define una sección en un documento
- <strike>
- Deprecado. Define texto tachado
- <strong>
- Define texto fuerte strong (con mayor énfasis)
- <style>
- Define una definición bloque style (utilizado para declarar una css embebida en el documento)
- <sub>
- Define texto en subescript
- <sup>
- Define text en superscript
- <table>
- Define una tabla
- <tbody>
- Define el cuerpo de una tabla
- <td>
- Define una celda de una tabla
- <textarea>
- Define un área de texto
- <tfoot>
- Define el pie de una tabla
- <th>
- Define el encabezado de una tabla
- <thead>
- Define el encabezado de una tabla
- <title>
- Define el título de un documento
- <tr>
- Define una fila de una tabla
- <tt>
- Define texto de teletipo
- <u>
- Deprecado. Define texto subrayado
- <ul>
- Define una lista desordenada
- <var>
- Define una variable
- <xmp>
- Deprecado. Define texto preformateado
Publicado por
Juan Pablo Brocca
en
17:49
1 comentarios
![]()
Etiquetas: diseño web, websemántica, webstandards, xhtml
miércoles, 14 de noviembre de 2007
Solucionando prolijamente problemas de clear/float en css
A más de uno nos ha tocado a la hora de armar una página la lucha de tratar de transcribir lo que en nuestra mente resultaba más sencillo armarlo con tablas.
Hoy en día las tablas (por suerte) son utilizadas para lo que realmente fueron creadas: mostrar datos tabulados relacionados. Por consiguiente, los "divs" han cobrado cierta importancia sobretodo luego de que verdaderos gurus como Jeffrey Zeldman opinaran que las "tablas estaban muertas".
Emulando el comportamiento gráfico de las tablas
Para llevar a cabo nuestra diagramación, tenemos que recurrir a los elementos html <div> (que representan una división en la pantalla). Deberemos incluir tantos divs como "paneles" tenga nuestro diseño, por lo general un documento posee:
- Encabezado (se lo suele identificar como "header")
- Columna izquierda (se la suele identifica como "left")
- Columna principal(se la suele identifica como "main")
- Eventualmente una columna derecha (se la suele identifica como "right")
Bien, hasta ahí tendríamos todo más o menos claro, pero, hace falta solucionar problemas de visualización estrictamente para que tomen la apariencia que nosotros queremos.
Uno de los principales problemas a los que nos enfrentaremos suelen ser los "floats" (la propiedad css "float").
Cada vez que hacemos que un elemento "flote" el mismo impacta en el resto de la página, siendo necesario revertir dicho comportamiento para restaurar al flujo normal del documento.
La forma que más he visto es la sencilla solución de incluir un div con la propiedad "clear":
<div style="clear: left">Sucede que eso desde un punto de vista más purista y semántico no es una solución muy correcta que digamos.
¿Por qué? ...bueno, para empezar, estamos agregando código en el documento para simplemente evitar un problema estrictamente relacionado a la visualización de nuestra página.
Claro que podríamos mejorar lo anterior simplemente añadiendo nuestro código inline dentro de un una clase css:
<div class="clearfix">y en nuestra css copiar lo que anteriormente teníamos en nuestro div:
.clearfix{
clear: left
}
Si bien esto es más prolijo, seguimos teniendo el mismo problema de fondo...estamos agregando código al documento por el mero hecho de querer solucionar un problema "gráfico".
¿Cuál es la solución entonces más prolija y semánticamente más correcta?
Lo más correcto obviamente sería delegar esta responsabilidad a la CSS, ya que es la encargada de controlar el aspecto de nuestro documento.
Pero ¿cómo?, ¿todo esto no se originó justamente por problemas de estilos?
Si, pero también la solución está ahí mismo ;-)
Las CSS poseen una potencia bastante grande y muchas veces se las limita al uso de clases (lo cual genera CSS kilométricas y redundantes...ya hablaremos de ello en otro post).
Aunque Ud. no lo crea, las CSS poseen una capacidad bastante desconocida que les permite generar contenido...sí, así mismo: una css puede "inyectar" contenido a un documento. Por si fuera poco además pueden generar contenido antes o después de un elemento!, por lo tanto, perfectamenet podemos recrear lo anterior pero desde la propia CSS, dejándonos entonces una solución elegante y correcta.
Veamos como quedaría nuestra clase "clearfix" aplicando todo esto:
.clearfix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.clearfix {
display: inline-block;
}
html[xmlns] .clearfix {
display: block;
}
* html .clearfix {
height: 1%;
}
Veamos que es lo que está generando entonces nuestra clase "clearfix" paso a paso:
.clearfix:after {/*after es un pseudo elemento que se generará a continuación de nuestro div con la clase "clearfix"*/
content: ".";/* Esto genera un "." como un texto en el div con la clase "clearfix"*/
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
El resto del código CSS se encargará de que nuestro querido Internet Explorer en sus distintas versiones interprete correctamente lo que queremos que haga.
Publicado por
Juan Pablo Brocca
en
21:01
3
comentarios
![]()
Etiquetas: crossbrowser, css, diseño web, websemántica, webstandards
Mootools 1.2 Beta 1 liberado!
Realmente hay varias opiniones en cuanto a frameworks javascript...no todo el mundo comparte la misma opinión. Mucha gente se inclina por prototype, jQuery u otras opciones.
En lo personal, soy un gran fanático de Mootools...aquellos que me conocen saben que "tengo mootools tatuado en el pecho" ;-)
Hablando en serio, este framework (del cual ya postearé información más interesante) está liberando la versión 1.2 Beta 1.
Entre las mejoras respecto de la versión anterior están:
- Mejoras en la clase Hash (esto está buenísimo!)
- Specs
- Mejoras en los efectos
- Nuevo objeto browser con información del navegador
- Pseudo selectores CSS3!
- Mejoras en la performance de los selectores css
Publicado por
Juan Pablo Brocca
en
20:25
0
comentarios
![]()
Etiquetas: javascript, mootools
JSSpec
Recientemente me topé con JSSpec... es un framework Javascript del tipo BDD(Behavior Driven Development o Desarrollo Orientado a Comportamiento) que soporta IE6/7, FF2, Safari3.
Funciona en forma similar a RSpec (un framework BDD para Ruby) pero provee mensajes de fallo más útiles. Por ejemplo, muestra diferencias entre dos strings o arrays.
Realmente interesante y algo a profundizar...que lo disfruten!
Publicado por
Juan Pablo Brocca
en
19:15
0
comentarios
![]()
Etiquetas: javascript, recursos gratuitos, testing
viernes, 9 de noviembre de 2007
View Source Chart: Extesión de firefox para ver el código fuente de las páginas en forma mejorada
Excelente extensión para Firefox, la cual permite de forma práctica visualizar el código de una página web en forma gráfica.
No solo destaca los bloques de código indentándolos, sino que además los separa por colores y permitiendo colapsarlos.
https://addons.mozilla.org/es-ES/firefox/addon/655
Publicado por
Juan Pablo Brocca
en
20:05
0
comentarios
![]()
Etiquetas: extensiones de firefox, recursos gratuitos
jueves, 8 de noviembre de 2007
CSSVista, aplicación para diseñar sitios para Internet Explorer y Firefox
Otra herramienta de esas que prometen mucho.
La gente de Litmus Labs, liberó una herramienta que puede ser de gran ayuda para los diseñadores web.
Se trata de CSSVista, la cual permite trabajar en forma simultánea editando la css de nuestro sitio siendo posible hacerlo "en vivo", y viendo simultáneamente como va quedando en Internet Explorer a la vez que en Firefox.
Por si alguno se pregunta "¿Para que quiero yo esto si con la firebug me alcanza y sobra?", van aquí una lista de argumentos:
- Esta aplicación permite a diferencia de firebug visualizar el sitio en dos vistas, una para Internet Explorer y la otra para Firefox, de modo que al ir creando los estilos para tu css puedes ver "en tiempo real". Firebug solo permite esto para Firefox.
- Es una aplicación que corre sola, de modo que solamente debes instalarla en tu equipo, y en principio solamente está disponible para windows y en una versión bastante preliminar lo cual puede traer acarreado algún problema de visualización (no es 100% fiable).
- Al igual que Firebug, es completamente gratuita.
que permite de manera sencilla y rápida visualizar tu sitio en 12 navegadores populares y detectar los bugs que hubieren en la css.
Para aquellos que no tienen windows como sistema operativo, pueden usar como alternativa la IE tab que es una extensión para Internet Explorer que permite ver dentro de Firefox una instancia de Internet Explorer con nuestra página.
Publicado por
Juan Pablo Brocca
en
20:35
2
comentarios
![]()
Etiquetas: aplicaciones, css crossbrowser, GUI, ie, recursos gratuitos
viernes, 2 de noviembre de 2007
Patrones de GUI
Saludos colegas!
Bueno, en un intento más por "evangelizar" tanto a diseñadores como a programadores, hablaremos hoy acerca de los "patrones de diseño en GUI".
Si eres diseñador y estás pensando en patrones como "los tipos que pagan el sueldo", o esas imágenes que se repiten en mosaico para formar un fondo uniforme, ciertamente te estás equivocando.
Si eres desarrollador y estás pensando en programación pura para crear widgets también.
Definición más purista:
Ciertamente estos patrones describen una solución óptima para un problema común dentro de un contexto específico en cuanto a la interacción usuario computadora.
Dicho de forma más sencilla al alcance de todos:
Reusa, recicla pero por favor...No reinventes la rueda!Mucha gente se ha enfrentado una y otra vez a un mismo problema y se han ido encontrado mejores soluciones una y otra vez, refinando la solución.
Eso es lo que presentamos aquí: soluciones a problemas de GUIcomunes.
Todos estos patrones tiene algo en común:
- Un título
- Un problema
- Un contexto
- Una solución
Publicado por
Juan Pablo Brocca
en
18:47
0
comentarios
![]()
Etiquetas: diseño web, GUI, user experience, UX
Vector Magic
En esta oportunidad tengo para compartir otra aplicación "web 2.0", bien como para estar a la moda :-)
Se trata de "vectormagic" la cual puede conocer a través de la página:
http://vectormagic.stanford.edu/
Se trata de una aplicación que permite sencillamente convertir una imagen de mapa de bits (como ser una fotografía) en una archivo vectorial.
Lo curioso del caso, es que los resultados son realmente mejores que los que brindan aplicaciones comerciales como Corel Trace, o Adobe Streamline.
Lo que realmente me sorprendió (gratamente por cierto), es la calidad de la interfase gráfica de usuario (GUI = graphical user interface). Ciertamente del estilo inductivo y no del paleolítico deductivo (este es uno de los errores de UX web2.0).
Que la disfruten!
Publicado por
Juan Pablo Brocca
en
18:40
0
comentarios
![]()
Etiquetas: aplicaciones, recursos gratuitos, user experience, UX, web 2.0
Photoshop web 2.0
La llamada "web 2.0" parece ser el término de moda hoy en día en el ambiente geek.
Ciertamente creo que era obvio que la gente demandaba una experiencia de usuario similar a las de las aplicaciones de escritorio en internet, ya que últimamente cada vez más se desarrollaban aplicaciones en ambientes web.
Lo cierto es que diversos factores adicionales han contribuido a esta "fiebre" por la web, en donde todo se puede arrastrar, grabar, mostrar su progreso de descarga, etc. Ya habrá tiempo para analizar esto en otro post(no puedo evitar hacer una crítica acerca de los errores de web 2.0 UX que comete), pero por el momento quisiera compartir este link a una reciente aplicación "web 2.0":
http://www.splashup.com/
La misma viene a ser la versión online de photoshop.
Por lo visto sus creadores han aprovechado las capacidades incorporadas por flash (la aplicación está hecha con Flex) para trabajar con mapas de bits y aplicar filtros.
Claro que estamos hablando de una herramienta que "emula" al photoshop y obviamente por diversos factores aún dista mucho de la original. Sin embargo, creo que puede llegar a ser de utilidad para varios usuarios.
NOTA: UX = User eXperience = experiencia de usuario
Publicado por
Juan Pablo Brocca
en
18:19
0
comentarios
![]()
Etiquetas: aplicaciones, user experience, UX, web 2.0
lunes, 29 de octubre de 2007
Alpha, transparencia crossbrowser? Es posible en forma sencilla?
La respuesta es si!
Y por cierto es sencillo, simplemente bastará con crear la clase css a la cual queremos darle la "capacidad" de verse transparente o translúcida, y escribir esto:
.transparent{
opacity: 0.7;
/* Esto lo entiende nuestro "amigo" Internet Explorer */
filter: Alpha(opacity=70);
}
En este caso suponemos que queremos crear una transparencia del 70%.
La primera línea será "comprendida" por Firefox, ópera, etc., mientras que la segunda solamente Internet Explorer. De esta sencilla forma logramos compatibilidad con ambos mundos (firefox/internet explorer) sin mayores dolores de cabeza.
Publicado por
Juan Pablo Brocca
en
22:45
0
comentarios
![]()
Todo tiene un comienzo...manifiesto
Bueno, pese a haber trabajado (y seguir trabajando) en el desarrollo web ya sea directa o indirectamente durante varios años (mi primera página la armé allá por 1996!), y haber participado de la evolución de internet, por fin me decidí a participar y a no ser un mero espectador.
Mi intención es poder transmitir parte de lo que uno ha ido aprendiendo de gente que realmente sabe en el tema web y también -por qué no- aquello que uno ha ido descubriendo.
Sinceramente me han saturado los contratos de "exclusividad" que muchas veces le impiden a uno hacer algo y poder reutilizarlo (ya sea en un trabajo o en donde fuere).
Por lo mismo también me he decidido a crear mis propios diseños/scripts para compartirlos libremente y no tener que hacer todo mil veces una y otra vez, y por supuesto también para ayudar a aquel que los necesite! (Recuerdo las veces que flashkit, quirksmode, Dean Edwards entre otros supieron darme una mano en más de una de esas entregas contrarreloj).
También como forma de apoyo a mis compañeros de trabajo/amigos que muchas veces me consultan algo y uno en ese momento no puede responderlo.
Por aquello de que: "Lo bueno, si breve, dos veces bueno; y aun lo malo, si poco, no tan malo"
voy terminado por aquí esta entrada ;)
Publicado por
Juan Pablo Brocca
en
22:22
0
comentarios
![]()
Etiquetas: inicio, manifiesto

 Guardar esta pagina
Guardar esta pagina